When it comes to running a WooCommerce store, product variations can be a game-changer. Whether you’re selling clothing, electronics, or any other type of product, offering different sizes, colors, or styles gives customers more options and enhances their shopping experience. However, presenting these variations in a user-friendly way is just as important as the products themselves. This is where WooCommerce product variations swatches come into play. WooCommerce variation swatches allow you to display product options visually—making it easier for customers to make decisions.
In this comprehensive guide, we’ll walk you through everything you need to know about setting up and styling WooCommerce product variation swatches, and how tools like Extendons can help elevate your WooCommerce store’s user experience and boost conversions.
What Are WooCommerce Product Variation Swatches?
Before we dive into setup and styling, let’s define what WooCommerce product variation swatches are. In a typical WooCommerce store, product variations are displayed as dropdowns. For example, a shirt may come in multiple colors and sizes, and customers would need to select these options from a dropdown menu. While functional, dropdown menus aren’t always the most visually appealing or user-friendly.
WooCommerce product variations swatches replace the standard dropdowns with visual elements like color swatches, size buttons, or texture samples. These swatches give your customers a quick, clear view of the product options, allowing them to make faster, more confident purchasing decisions.
Types of WooCommerce Variation Swatches
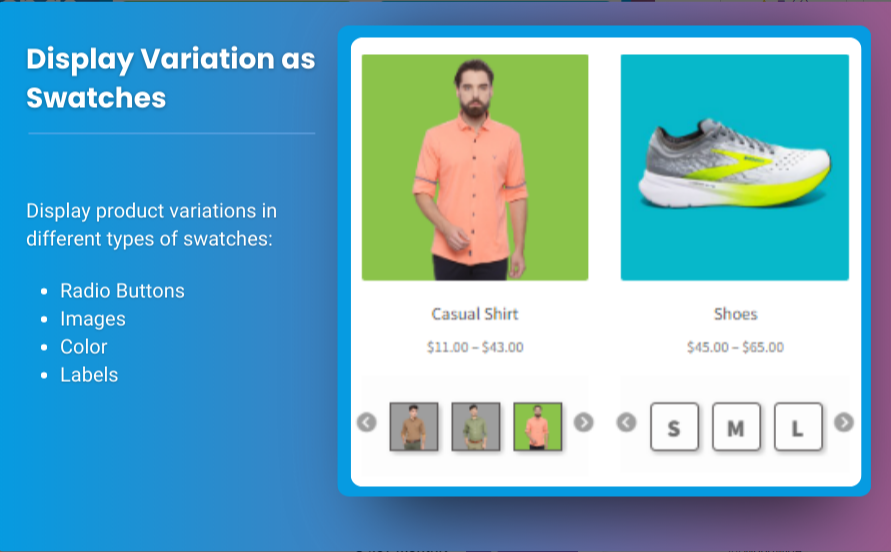
- Color Swatches: Small squares or circles representing the different color options for a product.
- Size Swatches: Buttons or links that indicate the available sizes, like “S,” “M,” “L.”
- Image Swatches: Small images that show the product’s variation, such as a t-shirt in different patterns.
- Label Swatches: Text-based options (like “Small,” “Medium,” “Large”) that are visually separated for easier selection.
Benefits of Using WooCommerce Product Variation Swatches
- Improved User Experience: Swatches make it easier for customers to quickly identify and select product options, improving the shopping experience.
- Better Aesthetics: Visual swatches make your product pages look more appealing and professional, keeping customers engaged.
- Increased Conversions: By providing a more intuitive way to choose product variations, swatches reduce friction in the purchasing process and can lead to higher conversion rates.
- Mobile-Friendly: Swatches are generally more mobile-friendly compared to dropdowns, which can be cumbersome on smaller screens.
Setting Up WooCommerce Product Variation Swatches
Now that you understand the benefits of WooCommerce variation swatches, let’s go through the steps to set them up for your store.
Step 1: Install a Swatches Plugin
WooCommerce doesn’t offer built-in swatches functionality out of the box, so you’ll need to use a plugin. One of the best options is Extendons, which offers advanced customization features for product variations. With Extendons, you can easily enable swatches for product colors, sizes, and other attributes.
- Install and activate the plugin: After purchasing and downloading the plugin, go to your WordPress dashboard, navigate to Plugins > Add New, and upload the plugin.
- Configure settings: After activation, you’ll find the settings in the WooCommerce > Settings menu. From here, you can enable swatches for specific product attributes, like color and size.
Step 2: Assign Attributes to Your Products
Once the plugin is activated, the next step is to assign the relevant attributes to your products. You’ll need to go to each product’s page in your WooCommerce dashboard and ensure that each variation (such as size or color) has the right attribute.
- Add product attributes: Navigate to Products > Attributes and create custom attributes for your product variations (e.g., Color, Size, Material).
- Assign attributes to products: After creating attributes, go to the product edit page and assign those attributes to the product’s variations.
Step 3: Enable Swatches
Now that your attributes are ready, you can enable swatches for each one. With Extendons, this can be done easily via the plugin’s settings. You can configure the appearance of each swatch type—whether color, size, or label—and set how they will appear on the product page.
- For color swatches: Upload the color images or define the hex values.
- For size or label swatches: Choose between text, buttons, or icons as your swatch style.
- For image swatches: You can upload images representing each variation.
Styling Your WooCommerce Variation Swatches
Once you’ve set up the basic functionality, it’s time to make the swatches match your store’s branding and design. Styling is crucial to make sure the swatches look cohesive with your store’s overall aesthetic.
Customizing Swatch Appearance
With Extendons, you can take full control of how your swatches look. Whether you want to customize the size, shape, or border of the swatches, you can adjust these settings to align with your brand’s style.
- Colors: Match the color of the swatches to the product or theme.
- Size: Adjust the swatch size for optimal visibility and user interaction.
- Shape: Choose between square, round, or even custom shapes for your swatches.
- Hover Effects: Add hover effects to make your swatches interactive. For example, when users hover over a color swatch, it can show the name or a larger version of the swatch.
Mobile Responsiveness
When styling swatches, remember that mobile users have different needs. Ensure that your swatches are mobile-friendly by checking that they are large enough to be clicked or tapped on smaller screens. Extendons automatically ensures that the swatches are responsive, but you can still make adjustments for mobile optimization.
Adding Tooltips
To enhance the user experience, consider adding tooltips to your variation swatches. When a customer hovers over a swatch, a small popup can appear, displaying additional information about the variation, such as “Available in 3 colors” or “Limited stock.”
Advanced Tips for WooCommerce Variation Swatches
Now that you know how to set up and style WooCommerce product variation swatches, let’s dive into some advanced tips that can help you take your swatch game to the next level.
1. Use Conditional Logic for Displaying Swatches
Sometimes, you might want certain swatches to be displayed only when specific conditions are met. For example, you may want to show size swatches only for products that are available in multiple sizes. With advanced plugins like Extendons, you can implement conditional logic to display or hide certain swatches based on the product’s availability or category.
2. Highlight Bestsellers with Custom Swatches
If you have bestselling product variations, you can highlight them with a custom border, a special color, or a “Best Seller” tag on the swatch. This helps guide customers toward popular items and can drive more sales.
3. Display Stock Availability
For products with multiple variations, it’s helpful to show whether a variation is in stock or out of stock. By customizing the swatches, you can display stock information in real-time. For example, you can make unavailable variations greyed out or have a small “Out of Stock” label on the swatch.
4. Enable Quick View for Swatches
Quick view functionality lets customers preview the product without navigating away from the page. With Extendons, you can enable this feature for each product variation swatch, allowing customers to see details and even add items to the cart directly from the swatch.
Also Check out the useful insight about the sticky add to cart to enhance your store’s shopping experience!
FAQs
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches replace traditional dropdown menus with visually appealing options like color squares, size buttons, and images, making it easier for customers to select the right product variation.
2. How do I set up WooCommerce variation swatches?
To set up WooCommerce variation swatches, you need to install a plugin like Extendons, create product attributes (such as color or size), and assign those attributes to your products. Then, you can enable swatches for each attribute.
3. Can I customize the appearance of the swatches?
Yes, with plugins like Extendons, you can customize the appearance of your swatches, including their size, shape, color, and hover effects. You can also adjust them for mobile responsiveness.
4. Are WooCommerce variation swatches mobile-friendly?
Yes, most WooCommerce variation swatches plugins, including Extendons, ensure that the swatches are fully mobile responsive, providing an optimal experience for customers on smartphones and tablets.
5. How can I display stock availability for variations?
You can display stock availability for variations by customizing the swatches to show whether an item is in stock or out of stock. Some plugins, including Extendons, offer features to do this automatically.
Conclusion
WooCommerce product variation swatches are a powerful way to enhance your online store’s user experience, helping customers easily browse and select different product options. By integrating WooCommerce variation swatches, customizing their appearance, and using advanced features like conditional logic, stock displays, and tooltips, you can create a seamless and visually appealing shopping experience for your customers.
With plugins like Extendons, setting up and styling swatches is easy and customizable, allowing you to optimize your store for both desktop and mobile users. The result is an improved shopping experience, higher conversions, and a more professional, branded online store.